Như hướng dẫn trước mình đã hướng dẫn các bạn cách làm tăng tốc độ website trong bài viết : Cách tăng tốc độ cho website của bạn đạt điểm cao trên google PageSpeed Insights
Lần này mình sẽ Hướng dẫn thêm cách tăng tốc khi check website với PageSpeed Insights
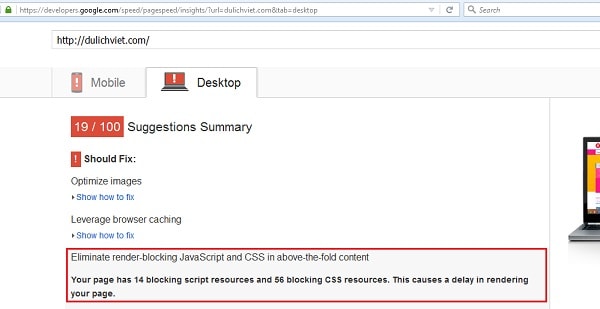
Khi bạn check website của bạn với PageSpeed Insights điểm số chỉ dưới 65 điểm (Dưới điểm tiêu chuẩn google khuyến cáo) Và nếu điểm này cao sẽ giúp bạn lên top google tốt hơn rất nhiều.
Và nếu bạn thấy thông báo :
"Eliminate render-blocking JavaScript and CSS in above-the-fold content
Your page has (con số bị chặn trong script) blocking script resources and 5 blocking CSS resources. This causes a delay in rendering your page."

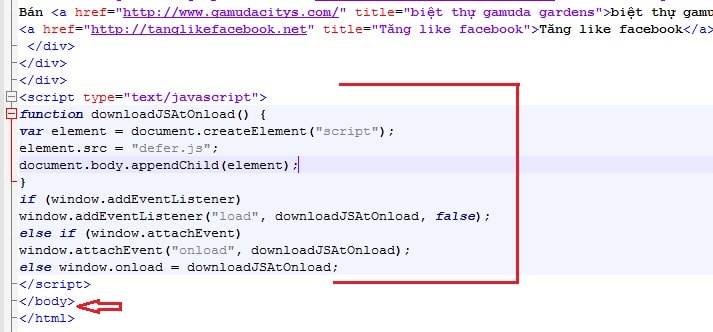
Bạn hãy copy đoạn code sau vào trước thẻ đóng </body> của website sẽ giúp bạn có tốc độ load trang tốt hơn.
Code:
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
Hàm javascript này giúp bạn chỉ load những javascript hay jquery cần thiết cho website mà thôi, chữ không load những biến hay hàm thừa trong website của bạn.

Bài viết mới
- Hướng dẫn kiếm tiền từ youtube đơn giản dễ hiểu - 19/07/2016 11:29
- Hướng dẫn cách tạo cửa hàng trên facebook để bán hàng. - 27/06/2016 11:53
- Tổng hợp các Plugin SEO cho WordPress 2016 - 06/06/2016 13:25
- Nên lựa chọn mã nguồn mở nào để thiết kế web - 06/04/2016 12:09
- Hướng dẫn tạo sitemap cho website chuẩn google - 14/12/2015 12:33
Bài viết nổi bật
- Hướng dẫn lấy lại dữ liệu đã bị xóa trên ổ cứng, dữ liệu ổ cứng bị bad - 28/11/2015 05:56
- Hướng dẫn nâng cấp virtuemart từ phiên bản 1x lên phiên bản 2x dành cho joomla 2.5 và 3x - 26/11/2015 04:55
- Hướng dẫn chèn facebook chat vào website - 25/11/2015 09:34
- Tự học lập trình web:" Những hàm Php cơ bản" - 18/11/2015 13:41
