Facebook đang trở thành website giao tiếp lớn nhất thế giới và một trong những tính năng được người dùng quan tâm đó là chat.
Facebook messenger được sử dụng như công cụ kết nối không thể thiếu với người dùng facebook chính vì vậy mà facebook đã cung câp giải pháp tích hợp facebook chat vào website giúp những tín đồ của facebook có thể dễ dàng giao tiếp cũng như support khách hàng qua website đơn giản hơn với faceobok chat.
- Với những công cụ chat, messenger thông thường như livechat, gochat khi tích hợp vào website bạn cần phải cài đặt ứng dụng chat hay messenger của các hãng này nhưng facebook chat thì đơn giản hơn bạn có thể chat ngay trên môi trường website mà không cần cài thêm bất cứ điều gì khác.
Ưu điểm của chức năng này
- Khách hàng dùng tài khoản Facebook để gửi tin và nhận phản hồi ngay cả khi đã thoát khỏi website. lưu lại file nhắn, hay chat để có thể check khi offline
- Quản lý tin nhắn của khách hàng thông qua hộp thư của fanpage, không cần cài đặt ứng dụng riêng.
- Thích hợp với các shop bán hàng cả trên kênh fanpage, muốn thống nhất 1 kênh chăm sóc khách hàng.
- Có thể sử dụng hộp thoại chat để like fanpage hoặc chia sẻ luôn không cần vào fanpage
Cách làm:
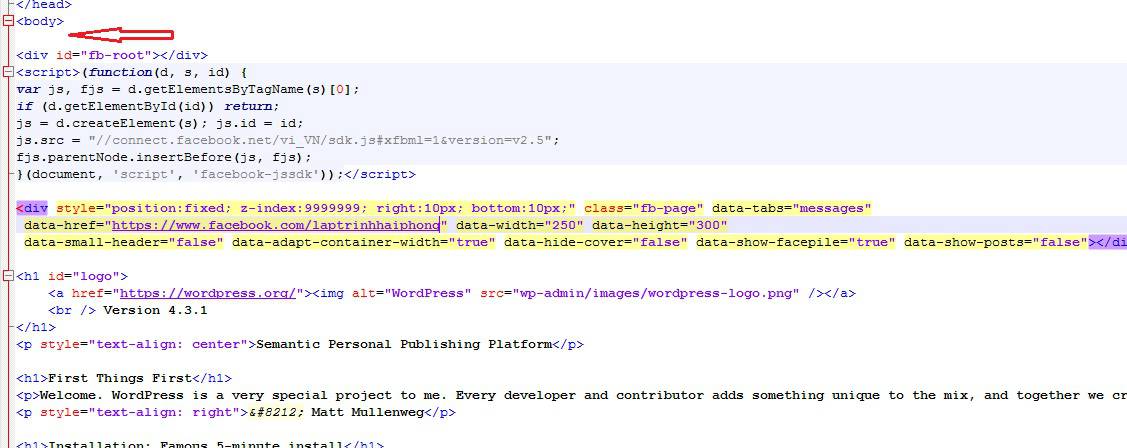
Bạn chỉ cần copy đoạn code sau vào bên dưới của thẻ body website :
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div style="position:fixed; z-index:9999999; right:10px; bottom:10px;" class="fb-page" data-tabs="messages"
data-href="https://www.facebook.com/ten-fan-page-cua-ban" data-width="250" data-height="300"
data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"></div>
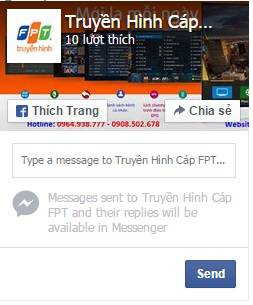
Phần data-href="https://www.facebook.com/ten-fan-page-cua-ban (Bạn thay bằng fanpage của bạn) như hình dưới:

Bạn có thể sử dụng css để viết thêm tùy biến hiển thị cho box chat này bằng cách thêm thuộc tính css vào trong thẻ div rồi viết CSS riêng cho box chat của mình.
Hoặc viết thêm hàm javascrip đóng mở hộp thoại chat này.
Lưu ý là hộp thoạt facebook chat (facebook messenger) chỉ hiển thị khi bạn đang đăng nhập tài khoản facebook trên trình duyệt website thôi nhé.

Chúc các bạn thành công.
Bài viết mới
- Nên lựa chọn mã nguồn mở nào để thiết kế web - 06/04/2016 12:09
- Hướng dẫn tạo sitemap cho website chuẩn google - 14/12/2015 12:33
- Hướng dẫn tăng tốc website trong PageSpeed Insights của google - 11/12/2015 06:30
- Hướng dẫn lấy lại dữ liệu đã bị xóa trên ổ cứng, dữ liệu ổ cứng bị bad - 28/11/2015 05:56
- Hướng dẫn nâng cấp virtuemart từ phiên bản 1x lên phiên bản 2x dành cho joomla 2.5 và 3x - 26/11/2015 04:55
